博客的搭建教程
点击文章标题进入阅读模式!
前言:
很荣幸这是我的第一篇私人博客,所以在我想些要准备用博客来干些什么,写些什么的时候,我决定先和大家分享一下我的私人博客是如何建立的,这也算个不错的优良记录和备份的习惯。
大家如果有任何觉得我写的的不好的地方欢迎指出改进。可以再b站私信我
创建一个文件夹blog,这里面将放入你的博客文件
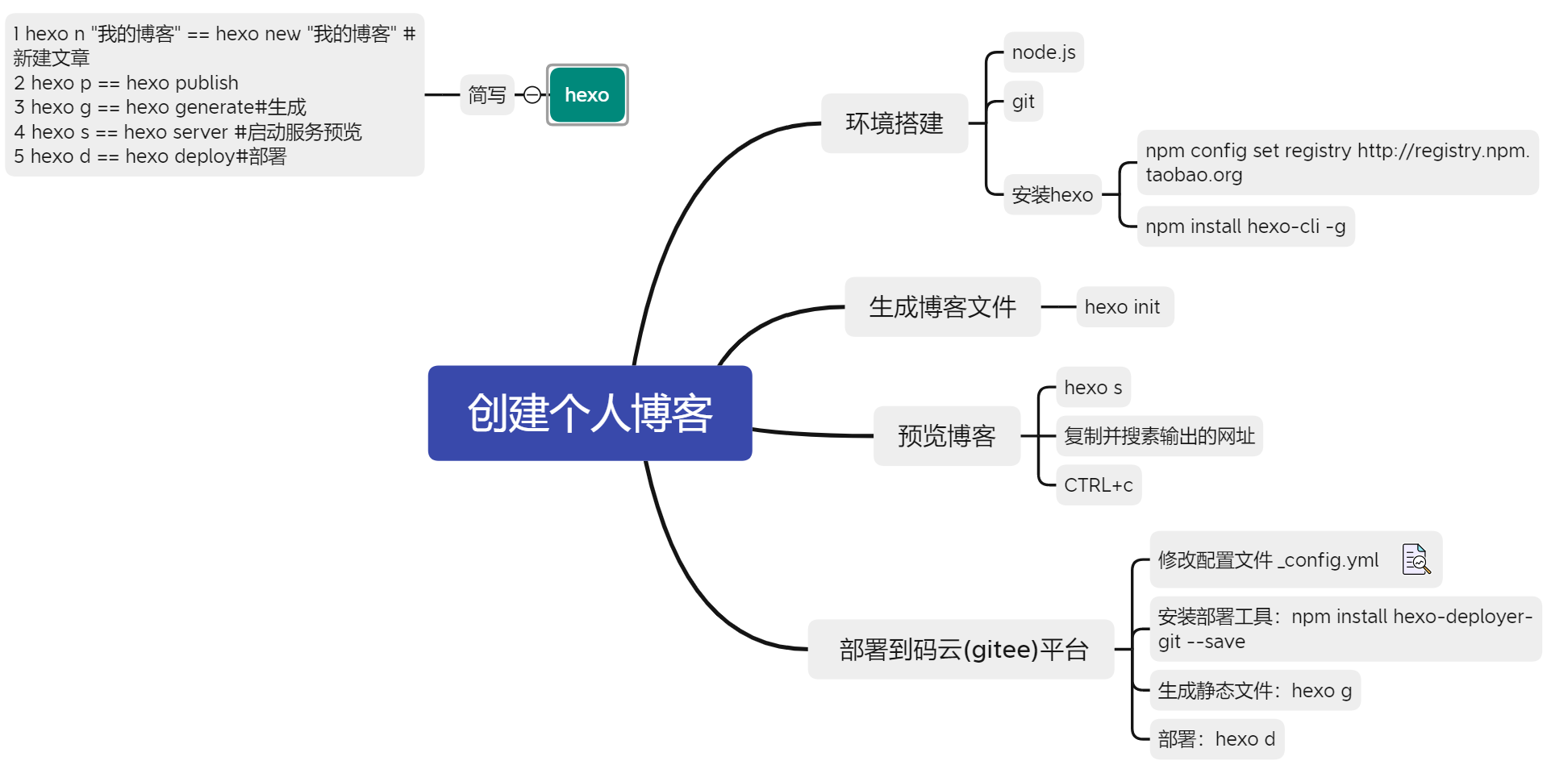
环境搭建:
- node.js
浏览器上搜索node.is去官网点击下载安装包(.msi),根据自己的需求,我这里选择的是windows64位 - git
去git官网点击Download for Windows我选择的是64-bit Git for Windows Setup. - hexo
在blog文件目录下鼠标右键打开Git Bash Here
执行:npm config set registry http://registry.npm.taobao.org
执行:npm install hexo-cli -g
生成博客文件:
执行:hexo init
预览博客文件:
执行:hexo s
此时可以复制搜索输出的网址,即可预览到自己的博客网页。
Ctrl+c
部署到码云(gitee)平台:
首先到gitee网页点击右上角的加号,新建库,名字最好以自己的账户名命名,分支选择master,点击创建。
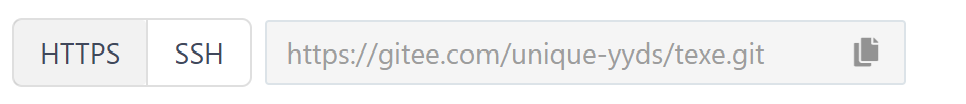
复制网页上这一条网址:在很显眼的位置,点击红色我框住的地方即可直接复制。

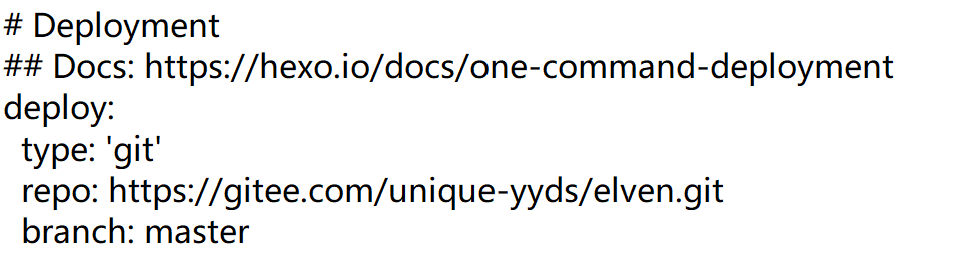
在blog文件夹下找到_config.yml文件,用记事本打开,找到最下方这个位置。
在type:’’的单引号中输入git
换行,空格,输入repo:空一格,粘贴上面复制的文件
换行,输入branch: master

安装部署工具:npm install hexo-deployer-git –save
生成静态文件:hexo g
部署:hexo d
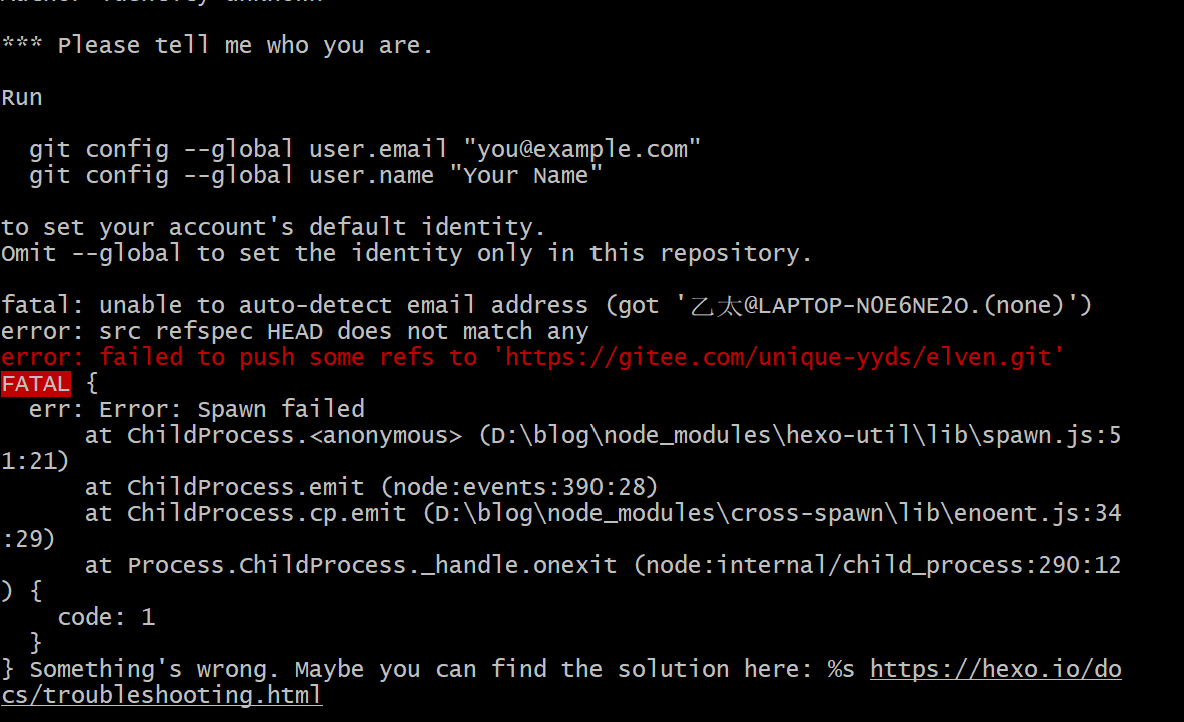
这时出现了用户需要用户的登录提示,否则会部署不成功会出现下面的这种情况:

执行:git config –global user.name “你的用户名”
执行:git config -global user.email “你的邮箱”
然后就会弹出Windows安全中心的登录提示:这时候只需要输入你注册gitee时的邮箱,登录gitee的密码即可
执行:hexo d
这里其实部署的就是在blog文件下的public下的所有文件夹到远端分支
Gitee Pages 服务:
在网页部署的文件页面下,点击服务,点击gitee pages,这里要上传个人实名认证,一天通过后,就可以直接点击开启服务,稍等后出现一个网址,点击该网址,也可以跳转到我们的博客网页,但是在这里我遇到的问题就是打开后,只有文本字符,没有任何的图形界面。
所以我又找到了SCDN的一位大佬:可可与鱼
大佬传送门
所以我把权限改成了开源,而且github云端建立存放网页的repository时,命名为自己的gitee ID(例如:ID为xxx,则repository name 为xxx.gitee.io)。所以我就是把ID改了,改成和gitee.io前面的xxx一样的内容。这样再点击更新的网址连接图形界面就出来了。
2023.5.1更新-知乎上github的部署方式—–由于gitee好像不行了
更换主题:
我们可以直接搜索hexo 主题
我们这里使用的是一个github上的主题:(GitHub - liuyib/hexo-theme-stun: 🦄 An elegant theme for Hexo)
在blog文件下的themes文件右键打开git bash here,
执行:git clone GitHub - liuyib/hexo-theme-stun: 🦄 An elegant theme for Hexo
就把主题下载进来了,然后我们就要修改配置,还是文本打开_config.yml
找到:

把theme: 后面修改成刚才下载的主题文件夹名称
安装依赖:npm install –save hexo-renderer-pug
预览新主题:hexo s
生成新静态文件:hexo g
重新部署:hexo d
更新gitee pages服务
至此呢我们的个人博客差不多就算是搭建好了。
官方主题设置信息
1 | hexo new post [新建一篇文章的标题] |